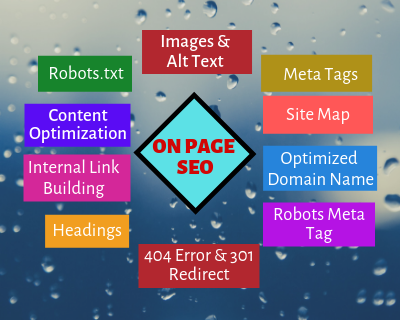
ON-PAGE SEO
On-page optimization refers to all SEO's make a practice of optimizing the individual webpages to improve rankings and earn more relevant traffic in search engines. On-page SEO related to both content and HTML code of a page i.e., meta tags, meta description, title, keywords placement, keyword density, H1 tag etc. One of the major factor in On-page optimization is relevance. How much relevnce is your page to the query entered by user?. Once you done a proper On-Page optimzation, you can see a big impact on page's ability to rank.
1. Meta Tags
Meta tags are the most priority role in On-page SEO. These meta tags are placed in inside the head section of the HTML code. Meta tags are also called as Meta data. It provides crawler for site classification and indexing purpose. We already discussed in previous blog What is Meta tags?
2. Heading Tags
Heading tags ranges from H1 to H6 and it’s like a top-down hierarchy. H1 is the most important or top heading and H6 is the least important or bottom heading. Heading tag differentiates the section or paragraph of the page and make it more readable and organized. Use the heading tags in order from top to down.
Instructions to optimize heading tag:
1. Never miss the H1 tag because mainly search engines look for the H1 tag to make an idea about the content of the page. Don’t overuse H1 tag use only once per page.
2. Use H1 tag heading for targeted keywords and place important keywords at the beginning of the headings.
3. Headings should be followed by a body of relevant content.
4. Maintain the heading tags in the order form. i.e.; H1, H2, H3, H4 and H5.
3. SEO Optimized Domain
1. Choose .com extension - People are more familiar with .com extension and most SEO’s believe that .com extension is the best choice to end a website name with .com. Most renowned websites have a .com extension.
2. Choose suitable words - Domain name is based on brand or keywords. If your brand is unique and popular it can incorporate it in the domain otherwise it can incorporate to keywords that reflect your business.
3. Length - Shorter domain names are better and shorter URLs are easy to remember and most of the users prefer to click short links in SERPs page.
4. Be relevant - Choose the right words that completely convey your message. Users can easily understand what type of products or service you are providing with the domain name.
5. Easy to spell and pronounce - Avoid hyphens, misspelled words. The Domain name should be easy to spell.
6. Unique – Unique domain name enables you to stand out from the crowd, so try to create distinctive and unique domain names. Ex: facebook.com, google.com, yahoo.com
4. Images ALT Text
Alt text or alternate text is a feature added to an image tag in HTML. The alt text appears in a blank image box when image not loaded properly due to some reasons like slow connection, broken image link or user is using a screen reader.
It is designed to optimize images for speed and SEO. This helps search engines to know what an image is about and cannot interpret pages.
Syntax of Images Alt text
<!DOCTYPE>
<html>
<body>
<img src="seo/images/images-and-alt-text1.png" alt="SEO Images and alt text 1"/>
</body>
</html>
Benefits of placing the Alt text
1. The alt text tells what the image is? when the image fails to load or does not render one page due to any reason. Users can easily understand what kind of image was there.
2. Search engines main intention is to understand the text, not for images. If you are adding alt text for the image the search engines read the alt text and it will provide the right image to the users.
3. Use the main important keywords for an image if they are related to. It will improve your image search ranking for that keyword.
4. For visually impaired, alt tags are very helpful as they mostly use screen readers to browse webpages. Alt tags help screen readers to identify and interpret what is being displayed in the empty box of the screen.
5. Site Map
It refers to the site map of a page which shows the detailed structure of your page with different sections and links to connect them. The role of sitemap is to help users and search engines to find information on your site.
A sitemap can be a static HTML file or XML file. Sitemap based on HTML file is traditional sitemaps. Design the outline first and second level structure of the site so that users can easily find information on a site. These are mainly concerned with users.
An XML sitemap is primarily designed for search engines. It includes all the activities of a site, main URL it contains all other URLs with their meta data. It tells how important a URL is when it is last updated, its relation with the site etc.
6. Internal Link Building
A text link from one page to another page on the same domain is called internal link and creating such links is known as Internal link building. It is an important technique of SEO which enables you to link new post to old post or popular post to improve the traffic to the new post as well as the to provide users more relevant content.Benefits Of Internal Link Building
User-friendly Navigation – It improves navigation when you are reading a page you can also access other similar pages through text links.
Help provide relevant data – It allows you to tell users and search engines that there is additional information on other pages of the site about the text they are reading. Make sure that your users do not miss any relevant information.
Decrease Bounce rate – By using text links, you can engage users to spend longer duration on your page. The users like to read posts or content on other pages using links.
Helps utilize link juice for other pages – It helps you to connect your pages with higher rank pages or authority to relevant content on another page which is low in ranking or not so popular. You can pass link from one page to other pages so that they could perform better.
301 Redirect
It is a web server function which manages the complete or permanent redirection of the page. It tells the users and search engines the original page is not available all the information is shifted to a new page. 301 redirects its users and search engines to its latest version from its old file or original URL.302 is an HTTP status code and it is a temporary redirection of the page.
404 Error
404 error is an HTTP standard response code which indicates that the client is able to contact the server but the server is not able to find the requested page by the client. Thus, simply means the requested page cannot found on the server. 404 error arise due to the wrong link on your page or requested page is removed.If you don’t create 404 error it can affect on your SEO and we require to have 404 error page because it is a common problem. To create a 404 error page, you need to redirect all the irrelevant pages to a single 404 error page.









10 Comments
sakarya
ReplyDeleteelazığ
sinop
siirt
van
KL22N
yalova
ReplyDeleteyozgat
elazığ
van
sakarya
Y0Q
whatsapp görüntülü show
ReplyDeleteücretli.show
S4CDW
kayseri evden eve nakliyat
ReplyDeleteantalya evden eve nakliyat
izmir evden eve nakliyat
nevşehir evden eve nakliyat
kayseri evden eve nakliyat
1OJX
22D08
ReplyDeleteIsparta Şehir İçi Nakliyat
Konya Şehirler Arası Nakliyat
Denizli Şehirler Arası Nakliyat
Antalya Şehirler Arası Nakliyat
Niğde Evden Eve Nakliyat
Malatya Parça Eşya Taşıma
Batman Şehir İçi Nakliyat
Karaman Parça Eşya Taşıma
Okex Güvenilir mi
745BD
ReplyDeleteKocaeli Lojistik
Yalova Parça Eşya Taşıma
Antalya Şehirler Arası Nakliyat
Çerkezköy Motor Ustası
Altındağ Boya Ustası
Bitci Güvenilir mi
Batman Parça Eşya Taşıma
Amasya Şehir İçi Nakliyat
Kars Şehirler Arası Nakliyat
6CE44
ReplyDeletehttps://referanskodunedir.com.tr/
D26F4
ReplyDeleteerzincan sesli sohbet odası
gümüşhane rastgele görüntülü sohbet uygulaması
balıkesir rastgele sohbet odaları
erzincan bedava sohbet
görüntülü sohbet kadınlarla
tokat telefonda sohbet
Bingöl Mobil Sohbet Bedava
en iyi görüntülü sohbet uygulamaları
ısparta Canlı Ücretsiz Sohbet
1B85A
ReplyDeleteBinance Referans Kodu
Bitcoin Hesap Açma
Telegram Görüntüleme Hilesi
Parasız Görüntülü Sohbet
Tiktok Takipçi Hilesi
Lunc Coin Hangi Borsada
Youtube İzlenme Satın Al
Referans Kimliği Nedir
Clubhouse Takipçi Satın Al
5EF9E
ReplyDeleteSur
Orhaneli
Gölyaka
Karayazı
Bor
Ayancık
Emet
Çeltikçi
Tercan